It’s time to ditch traditional Orange County web design. In 2022, we’ll see a rebirth of the classic pixel-based layout. Tiered designs and frames, movement and animation in typography, cambering layouts, and responsive design are other technological developments that will define the digital realm. Further, into this year, designers will begin to break free from the internet as we know it today. Instead of having your content displayed across one window, you’ll be able to access all areas of your site from a single interface. The web has taken us so far, but 2022 has us thinking that things are about to get … weird.
Here are the Top 5 Web Design Trends For 2022
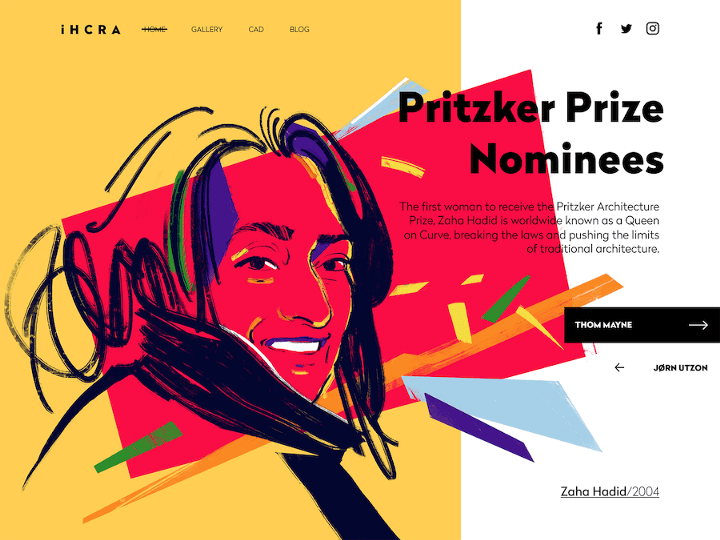
Memphis design
Designed in the 1980s, Memphis design is often thought of as a gaudy style and was heavily influenced by Pop Art. The chaotic patterns were paired with the colors of the rainbow and made it easy to hang anything, anywhere. Memphis design, which at the time was more colorful, approachable, and experimental than it had been before, was a rejection of minimalism and the supposedly elevated preferences of art critics.

By Bashooka
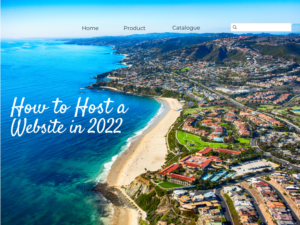
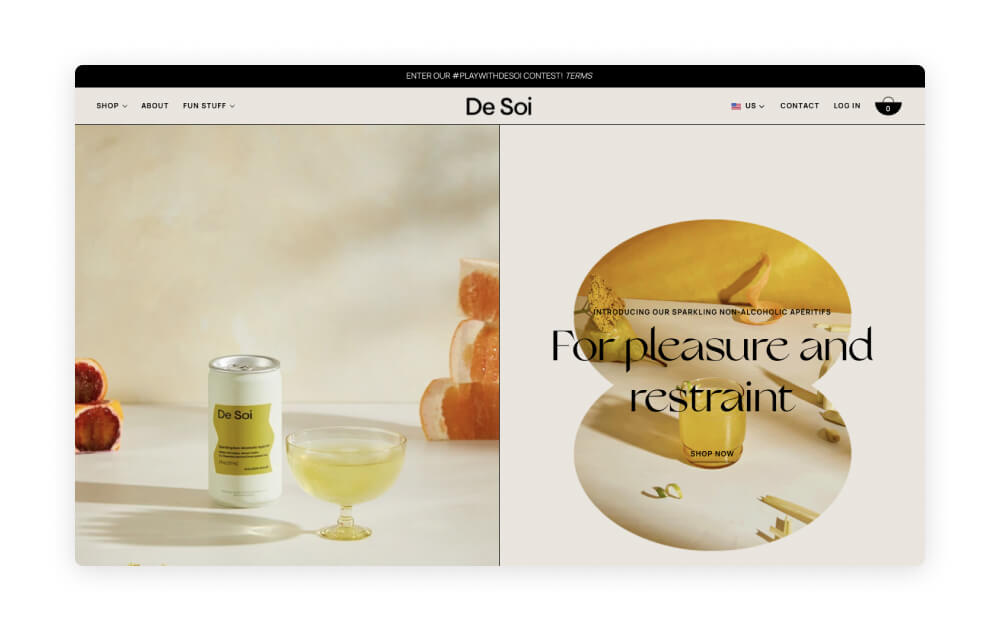
Typographic hero image
Typography-led hero sections have been creeping up in many websites and design projects. Typography is always used to further communicate a message. And from our perspective, this hero image is an extension of that idea. It’s an opportunity to showcase some smart layout choices and typography-led design concepts in a simple, yet persuasive way.

By UX Planet
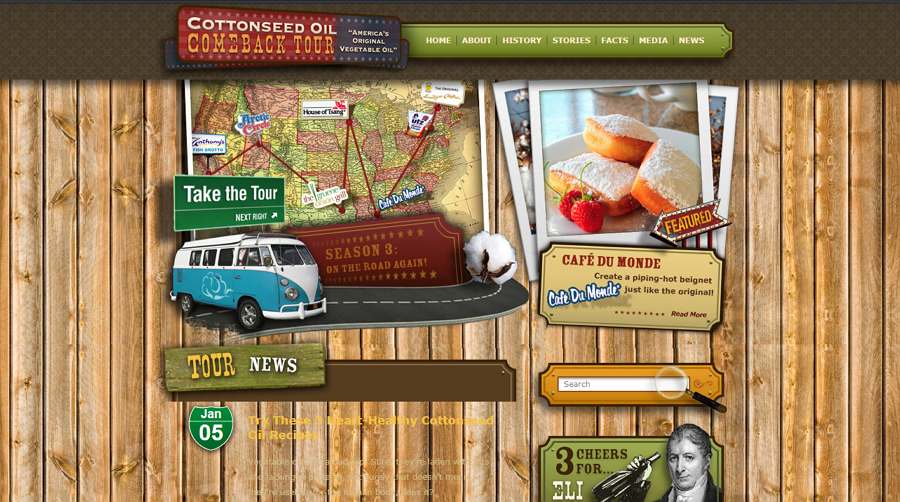
Retro revolution
The web designers of today are taking inspiration from the early 90s. This is only natural as we are all drawn to the days when bright colors, visible table layouts and robotic typefaces like Courier were at their peak.

By Mockplus
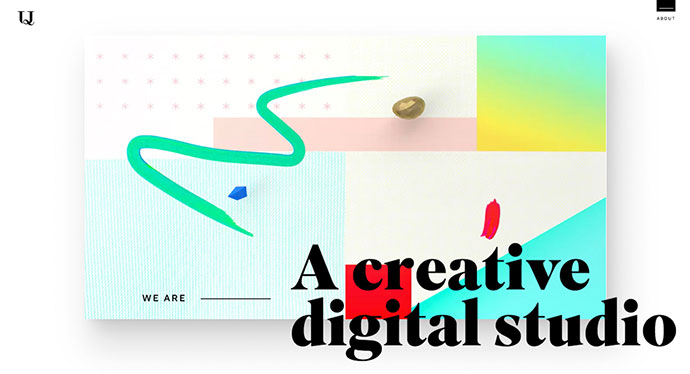
Visible borders
Borders are as much a web design element as they are a web design tool. They exist to define content, separate elements, and make changes to how your website appears. If you’re a web designer, 2022 is going to be a year of laying bare your foundation. So why not get started by exposing it in the form of an invisible grid? Instead of hiding the structure that makes up your cases and headings, let them shine through borders and sections, making the content appear more natural.

By New Media Campaigns
Engaging interactives
We’ve seen websites ramp up with animation showcases to technologically inventive heights over the last few years. While in the past, these have primarily played a role in hero sections and page transitions, we expect more designers in 2022 to turn to large-scale animated interactions.

By Mockplus